Dull websites won’t attract many customers for your business. Add colors and more colored elements to your web page. If you think that they will make a mess or will look like kiddish, you are totally wrong.
Designing is getting intelligent and here are tips for Best Website Color Schemes that is about, how to use loads of color in their web designs.

How to choose color combinations for your website?
After designing the wireframe of the webpage, the next question which arises is how to choose color combinations for the website.
There is no such thing as the best background color for the website. The website color palette is made with the help of the concept and use of the website. Here, I am providing you with various website color scheme examples which will make you leave using the website color palette generator and independently choose color schemes accordingly.
Let’s look at some latest website colors of 2019 and some hit website color schemes of 2018.

Gradients at the back of shoes instead of simple plane boxes are highlighting shoes in this design. The designer used a color palette from the image itself.
In continuation of Best Website, Color Schemes Look at this, the landing page of the site provides a gradient palette.
Grabient – Landing Page

Business website color schemes tend to be more calm and dull pastels, but the time has come to add bright colors and textured elements to your business website design.
CLEVEL – Landing Page
Go green – sign in

Firefox Rebrand

Illustration homepage of what are you doing now

Another task for a web designer is how to use a color palette in web design. The color palette is according to the kind of message one is trying to give the user. If the designer wants to give a polite and gentle massage, use baby soft colors which are tints of bold shades like this one.
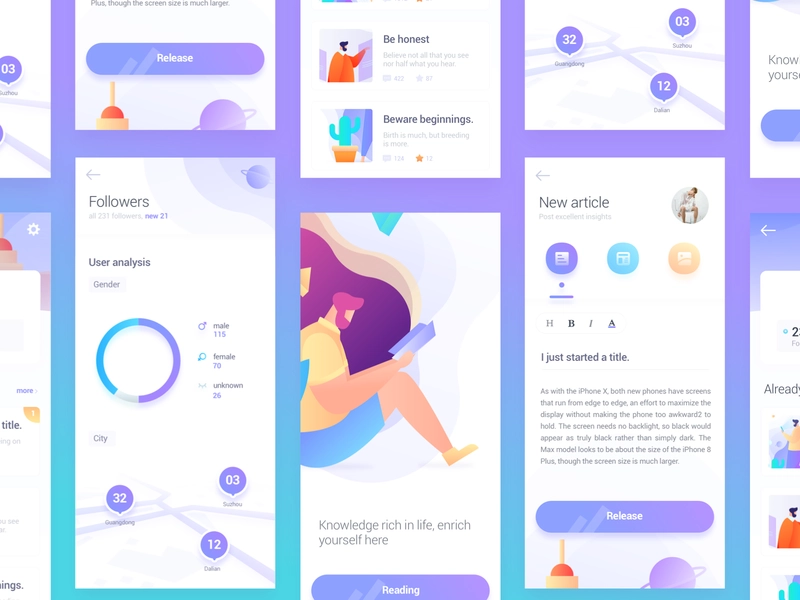
Some pages app of Knowledge Sharing

And for new business one can try using a peppy and bright CMYK color palette for web design
DevCarrot – Landing Page
Website designers are confused about how to choose color combinations for the website. These designs here are showcasing more website color schemes examples.

Metallic colors experimented with pastel-colored backgrounds.
Event website header

Sweet 🍭

The unseeing idol of Light

k l ui s
Want a colorful website? Get it designed?
For your website designing or re-designing contact us.
Please call us at +91-783585111four or email at contact(at-the-rate)nexgi.com



